Manual Web Application Penetration Testing: Identifying Application Entry Points
Introduction
In this article, I will show you how to find injection points for your target host and how the webpage is encoded when it comes to the client side from the server.

11 courses, 8+ hours of training
Identifying Injection Points
If your web page is static, you cannot test it for security concern. You can test it at some sort of view but you can't play with it much as compared to a dynamic page. The Nikto scanner is a good utility that works best in testing static sites. There has to be some interaction between client and server via login panel, comment section, register page, contact form, and so on.
"Nikto is an Open Source (GPL) web server scanner which performs comprehensive tests against web servers for multiple items, including over 6500 potentially dangerous files/CGIs, checks for outdated versions of over 1250 servers, and version specific problems on over 270 servers. It also checks for server configuration items such as the presence of multiple index files, HTTP server options, and will attempt to identify installed web servers and software. Scan items and plugins are frequently updated and can be automatically updated" – Nikto Official Website.
Tools like Nikto might face problems or might not give efficient output when you test a dynamic application.
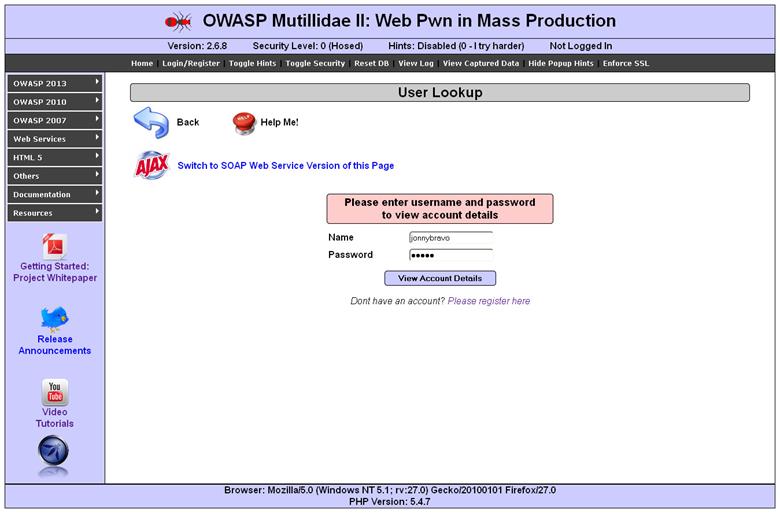
For our test, I am opening the user lookup page. (See the figure below.) First let us understand how this page works; as we can see, there are two input fields, username and password. But as I said, it's the browser's interpretation that web page should look like this. To begin the test, let us give any input and intercept the request so that we will come to know which parameters are passed to the server and how our input value is assigned to that parameter.

For testing purposes, you can give any input you like. I personally give the username as jonnybravo and password momma. I prefer this input for one major reason: When a webpage encodes your input, it will never encode alphabetic characters. In my case, I have not used any special character or anything like that, so I am assuming that I will find this input in the request as well as response. It doesn't matter if the login is successful or not. After giving the inputs, I clicked on the login button and captured the request from Burp as follows:
[html]
GET /chintan/index.php?page=user-info.php&username=chintan&password=chintan&user-info-php-submit-button=View+Account+Details HTTP/1.1
Host: local host
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:27.0) Gecko/20100101 Firefox/27.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://local host/chintan/index.php?page=user-info.php&username=jonnybravo&password=momma&user-info-php-submit-button=View+Account+Details
Cookie: showhints=0; PHPSESSID=d3kmtdkar70bahk12c3ost5hd6
Connection: keep-alive
There are three main parts where you can inject something. They are:
-
URL—Check whether there is any parameter passed or not. By watching our request we can see that there are a couple of parameters passed. On our request page, username, password, etc., are the parameters passed. Burp often calls it "params" instead of the whole word, "parameters." If we look at our request, it shows the method they are using to pass the parameters is GET. It could be POST as well. GET usually passes parameters in the URL only. In the POST method, those parameters are passed separately (not in the URL) down in the request body.
"Burp has an ability to convert your GET method into POST and POST method into GET."
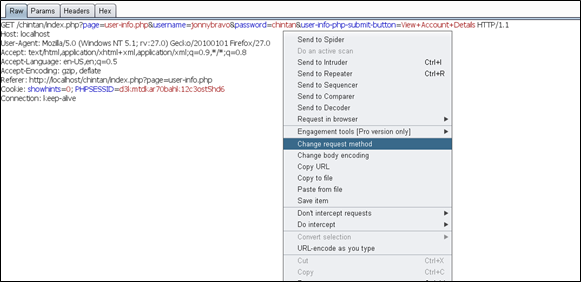
So let's change this method to POST by right-clicking in the request area anywhere and selecting the option that shows Change request method.

Once you change the request method, it will be converted into a POST request and then it will look like this:
[html]
POST /chintan/index.php HTTP/1.1
Host: local host
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:27.0) Gecko/20100101 Firefox/27.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://local host/chintan/index.php?page=user-info.php
Cookie: showhints=0; PHPSESSID=d3kmtdkar70bahk12c3ost5hd6
Connection: keep-alive
Content-Type: application/x-www-form-urlencoded
Content-Length: 104page=user-info.php&username=jonnybravo&password=chintan&user-info-php-submit-button=View+Account+Details
[/html]You can see here that params are passed separately, not in the URL but down in the request body.
- Cookie—We can also pass data through a cookie. It might have parameters and values sometimes; you can change the values according to your need.
[html]
POST /chintan/index.php HTTP/1.1
Host: local host
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:27.0) Gecko/20100101 Firefox/27.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://local host/chintan/index.php?page=user-info.php
Cookie: showhints=0; PHPSESSID=d3kmtdkar70bahk12c3ost5hd6
Connection: keep-alive
Content-Type: application/x-www-form-urlencoded
Content-Length: 104page=user-info.php&username=jonnybravo&password=chintan&user-info-php-submit-button=View+Account+Details
[/html] - Body— Last but not least is a body part. I have mentioned that, in a POST request, data is passed at the bottom part of the request separately but not in the URL. So you can modify values of the params there in the body part. Considering the above request, body parts are as follows:
[html]
page=user-info.php&username=jonnybravo&password=chintan&user-info-php-submit-button=View+Account+Details
[/html]
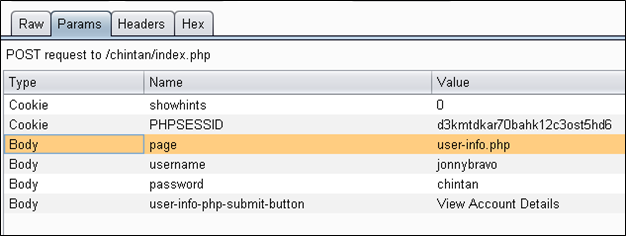
If you are confused about what the params are and their values, then click on the params tab to see the list of the parameter names and their values. Due to having a POST request we have four params in our request body part.

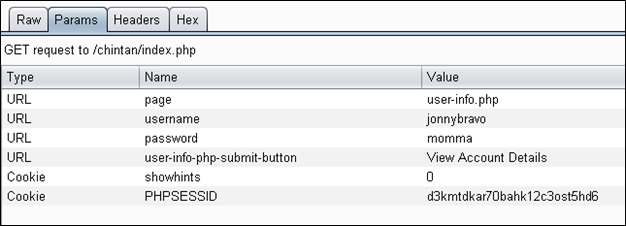
Let's get back to the original GET request and then we will see the "Params" tab. At that moment the URL type will be listed here instead of the body.

So you can see here that all body parameter types are converted into the URL because it is a GET request.
Scenario 1—Let us just assume that this login panel is not allowing us to enter anything except the username "admin." To support this security mechanism, the developer might have put JavaScript validation on this page that does not allow any other username except "admin." So how do we bypass that mechanism to test the other desired username?
Solution 1—In that case, initially we will give "admin" as a username so, at the client side, the page will validate the username and will allow us to send the request. As soon as we click on "Send," we will see Burp intercept the request. The intercepted request should look like this:
[html]
GET /chintan/index.php?page=user-info.php&username=admin&password=momma&user-info-php-submit-button=View+Account+Details HTTP/1.1
Host: local host
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:27.0) Gecko/20100101 Firefox/27.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://local host/chintan/index.php?page=user-info.php&username=jonnybravo&password=momma&user-info-php-submit-button=View+Account+Details
Cookie: showhints=0; PHPSESSID=d3kmtdkar70bahk12c3ost5hd6
Connection: keep-alive
As you can see in the yellow highlighted parts, username and password values are respectively "admin" and "momma." We have already passed through JavaScript validation. Now we can modify the values over here and we can forward the request to submit it to the server.
[html]
GET /chintan/index.php?page=user-info.php&username=jonnybravo&password=momma&user-info-php-submit-button=View+Account+Details HTTP/1.1
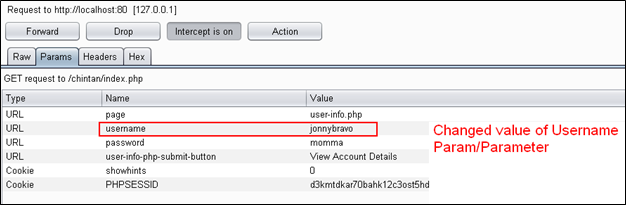
So you can see that I simply changed the value of the username parameter by editing. If you want to confirm that the value is really changed, you can go to the param tab to see the new value of username. In my case, it is as follows:

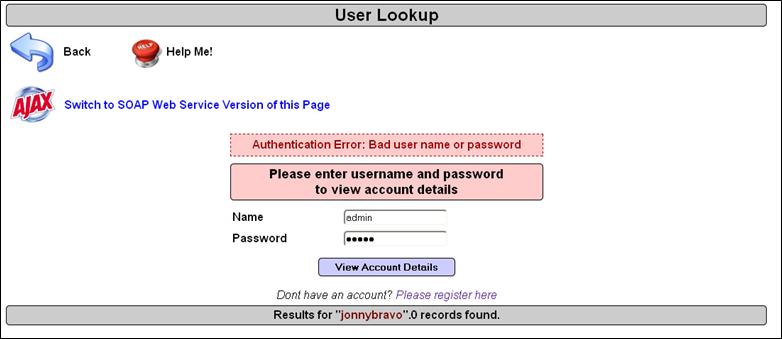
Now I will forward this request and take a look at the browser, which will look like the picture below:

Here you can see that at the time of giving the username and password, I gave "admin" (which is still there) but we intercepted the request, changed the param value from admin to jonnybravo, and then our request was authenticated with the server with a new username and password. As there is no username consisting jonnybravo in the database, I have got authentication fail error.
"Then how we can bypass JavaScript validation on any form or authentication panel."
This was all about identifying injection points, intercepting requests, and changing the request from GET to POST and vice versa. We have also seen what params are called in Burp Suite along with their values. I also demonstrated how to change the values of params in order to submit the request. The main aim of doing so was to bypass the JavaScript validation on the client side.
References