ASP.NET Website Optimization
Writing optimized website code is considered to be one the most complicated tasks. Hence, this paper explores amazing server side configuration techniques and various improvements to boost-up your ASP.NET website's performance through the Internet Information Web Server. Dot NET websites goes live to the internet via IIS web server and typically manipulates a huge size of code and display large number of images and other graphics, which obviously worsen the page retrieval time from the server and degrade the overall performance of a website. So, it is important to configure some of parameters of IIS, ]which serves an optimized web page to users and effectively increases the overall performance of a website.
HTTP Page Headers

11 courses, 8+ hours of training
Every web page contains some extra information in the form of an HTTP header which is sent to the server and used to inform the visitor's web browser of how to handle the web page. An HTTP header assists to increase the performance of a web page through HTTP Keep-Alives and Content Expiration. The HTTP Keep-Alives setting is required for a connection-base authentication such as IWA and the browser makes numerous connection requests for a web page in its absence, and the website become less responsive and slower because the browser makes multiple requests in order to download an entire page which contains multiple elements. However, the HTTP Keep-Alives setting keeps the connection open for multiple requests.
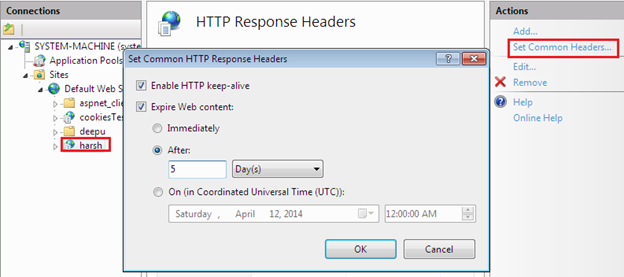
On the other hand, we can reduce second-access load time at a moderate percentage level through Content Expiration, which determines whether or not to return a new version of a response to the request page if the request is made after the web page content has terminated. We can configure this property to every site through IIS as follows:

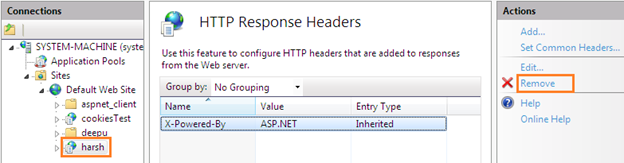
The HTTP header X-Powered-By ASP.NET is not required by the browser and should be removed because they are potentially exploitable and website bandwidth usage is optimized to a small extent. Deletion of this header removes unsolicited HTTP response headers from the header contents. Although we can delete them through URLRewriting and URLScan methods, IIS can take care of them as follows:

We can also configure this setting by changing the web.config file directly on the visual studio side, by making the enableVersionHeader property as false as follows:
[c]
<system.web>
<httpRuntime enableVersionHeader="false" />
</system.web>
HTTP Compression
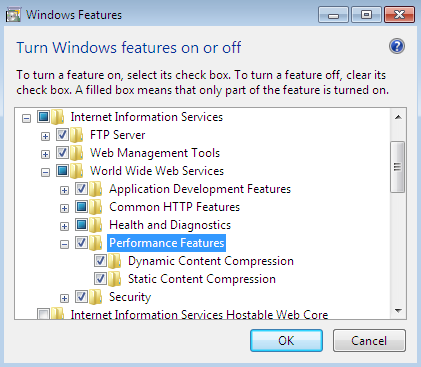
The HTTP compression method requires support of HTTP 1.1 by the client browser. In it, a website consumes less bandwidth and the page becomes more responsive because it compresses data before the web server sends it and the browser decompresses the data before rendering it. This feature can be enabled in IIS through Windows Features as follows:

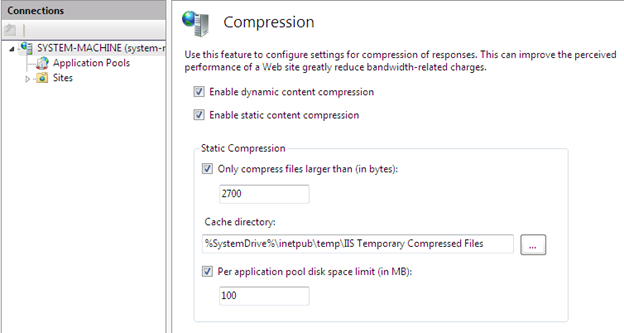
IIS Manager allows DEFLATE and GNU zip compression schemes to compress application responses for both dynamic application and static files. It is beneficial in terms of increasing page response, improving bandwidth utilization, and reducing server extension. We can enable HTTP compression in the IIS web server as follows. Here, we can decide the compression method along with other configuration rules, such as cache directory and file size limit.

Output Caching
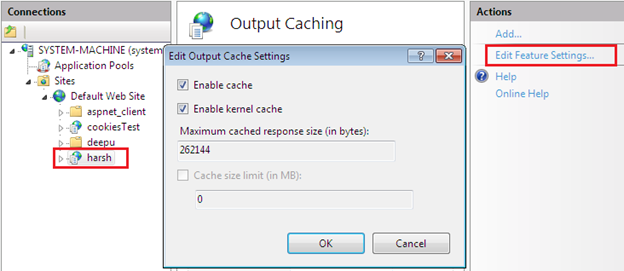
Output caching makes web pages tremendously responsive during the round-trip to the server. When a user requests a particular page, the web server returns it to the client browser and stores a copy of that processed web page in the memory on the web server and returns it to the client in subsequent requests for that same content, which eliminates the need to reprocess that page in the future.

But the cached contents are discarded if resources run low on the web server. Hence, the page will then be re-processed or re-cached at the time of the next request for that content. We can configure the cache size limit and maximum cached response size through IIS manager, as mentioned in the aforesaid image.
Website Connection
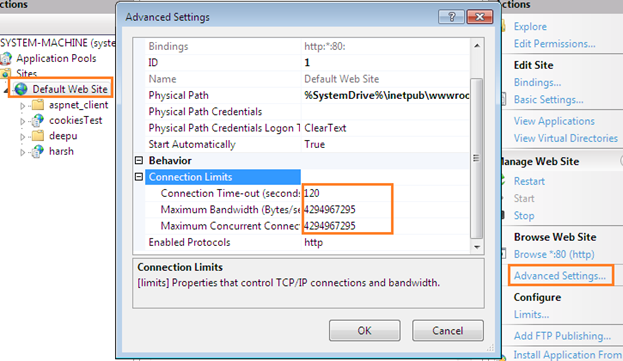
It is usually spotted that users have no activity after opening any website and keep it open for an indefinite time period, which consumes resource of the web server because the IIS spends computing resources to keep this connection alive. It is recommended to set a limit for opened web pages or keeping it low as possible, in order to save computing resources and better performance. We can set the connection time-out for a website through IIS manager as follows:

ASP.NET Debugging
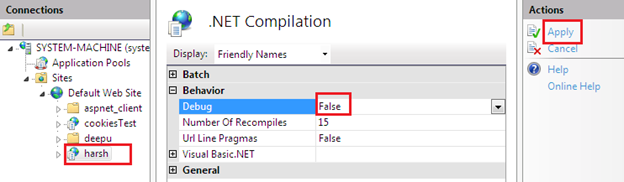
A website typically runs in debugging mode while in development, in order to do proper testing of business logic and other diagnostics, but unfortunately if the programmer forgets to turn off this configuration during deployment on the production server, it consumes abundant processing power and eventually degrades the performance. Debugging is disabled by default, and debugging is repeatedly enabled to troubleshoot a problem. The ASP.NET applications compile with extra information in debugging mode that enables a debugger to closely regulate and supervise the execution of a website. However, the performance of the application is affected. Deploying a website in enabled Debug mode is dangerous and considered to be a huge vulnerability because hackers can obtain inside information about the application for that, and they shouldn't have access indeed. We can configure this setting via the IIS manager as follows:

We can also alter this setting from web.config file by changing to false as follows:
[c]
<system.web>
<compilation debug="false" explicit="true" strict="false" targetFramework="4.0" />
</system.web>
Bandwidth Adjusting
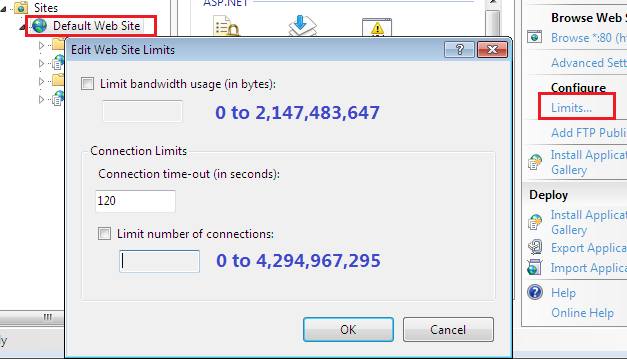
Bandwidth must be managed properly for a website in case of allotting a minimum amount of bandwidth to a particular website it it requires larger, and on the other hand, a website using too much bandwidth is given shorter. Both scenarios would definitely affect the website performance. We can limit the total bandwidth for a website through the IIS manager which is disabled by default and the recommend setting indeed.

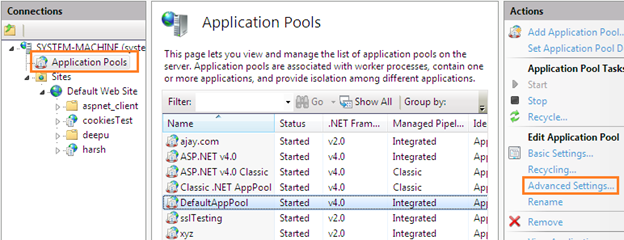
Application Pool Limits
A website can be divided into groups of one or more URLs that are served by a worker process. These pools create complete sandbox isolation between the other application pools in which they are contained, offering security and performance benefits and cannot affect the applications in the application pool. Each application pool runs its own worker process within the operating system, so there is complete isolation between pools. The w3wp.exe worker process runs in user mode and processes requests such as dynamic or static contents for each application pool. Here, we can configure the application pool for a web server as:

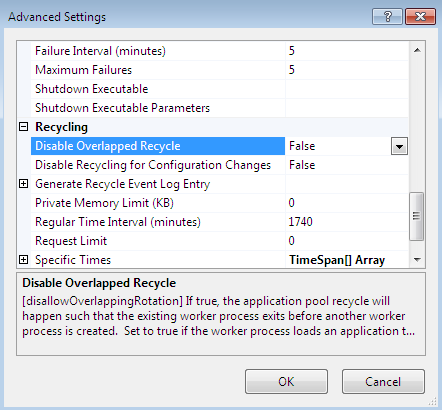
When an application pool is recycled, the existing worker process is not immediately killed and instead, a second process is in progress, and once it is ready, Http.sys will send all new requests to the new worker process. Once the old worker process has finalized all requests, it will shut down. So, we can stop this from happening by setting Disable Overlapped Recycle to false. Now the existing process will shut down and then a new one will be started. We can do this configuration from Advanced Settings as follows:

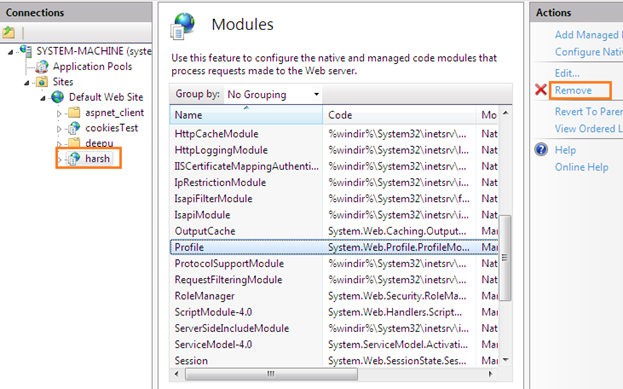
Unoccupied Modules
Websites deployed in IIS typically are occupied with some in-built modules such as profile and passportauthentication, which loads on each round trip to server. Some of them are associated with that particular website in order to enable corresponding functionality and the rest are useless, which creates an extra CPU overhead because they also load with each page request to server. We can have a look at the entire in-built modules through the IIS manager:

We can either remove unoccupied modules via the IIS manager as illustrated in the aforesaid figure or through the web.config file in the project solution as follows:
[c]
<system.webServer>
<modules>
<remove name="Profile" />
</modules>
</system.webServer>
Summary
Although performance issues among websites are deemed to be complicated and programmers have been striving to achieve a fast responsive website through employing sophisticated algorithms, here we are achieving this not by writing code, but by making some configurations in the IIS web server. We have come to an understanding about performance internals of an ASP.NET website. In fact, we have touched the most crucial segment which is responsible for making a website good or bad in terms of performance. This article illustrates various IIS configurations of ASP.NET websites through the IIS web server, in order to make them faster and responsive.